Flutter 请求网络数据和列表展示
之前简单学习了Flutter的入门程序,那么今天就从实例出发,搞一个简单的demo。
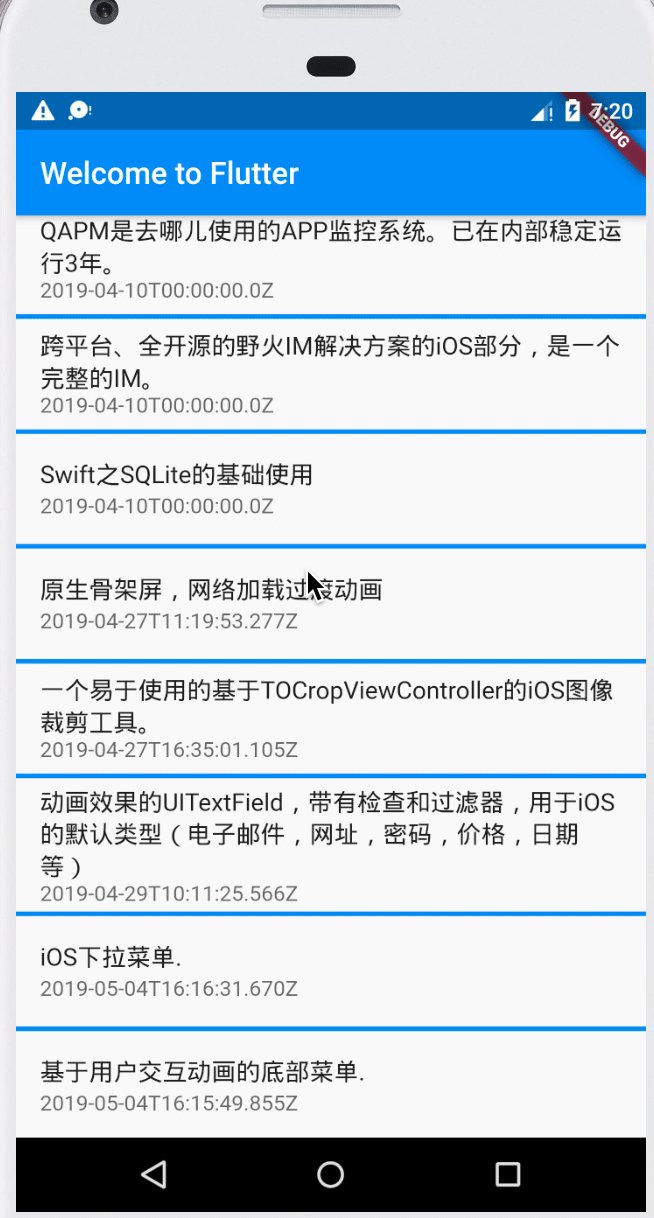
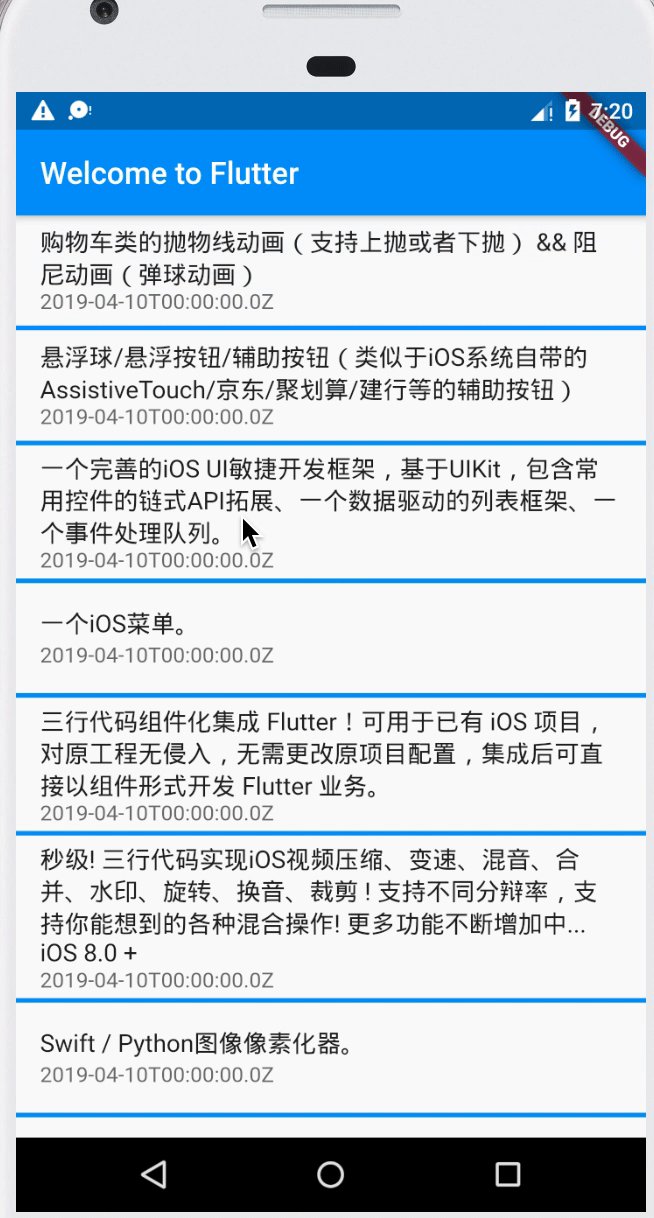
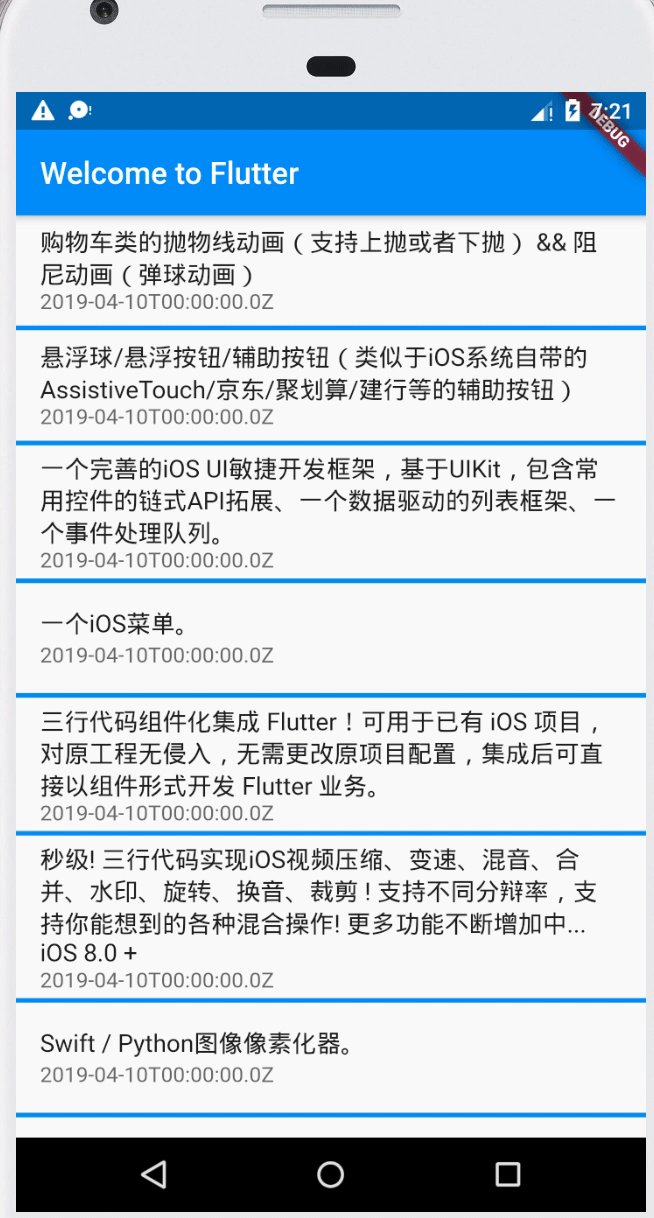
先看下效果图吧:

实现上面的功能,可以拆分为以下几步:
- 请求网络接口数据,用异步的方式来请求网络接口
- 数据的解析和列表的展示。请求的数据实际上是json,json的解析和用ListView的展示
- 页面的跳转和参数的传递。因为页面之间的跳转也带有参数,如何跳转呢?
- webview的展示
请求网络接口数据
网络数据请求可以用最简单的自带的http。
- 添加依赖
在使用前记得去项目的根项目下pubspec.yaml添加http模块的依赖项1
2
3
4
5
6
7
8
dependencies:
flutter:
sdk: flutter
// htt依赖项
http: '>=0.11.3+12'
pubspec.yaml实际上类似于maven的pom.xml和gradle配置文件.
- 调用
接着就可以直接通过网络去请求网络数据啦:1
2
3
4
5
6
7
8void loadData() async {
String requestURL = 'http://gank.io/api/today';
Client client = Client();
Response response = await client.get(requestURL);
String jsonString = response.body;
print(jsonString)
}
async和await要配套使用哦。
- 注意事项
- 请求数据尽量再这个widget(initState)的初始化时,去请求。
- 记得添加网络访问的权限 uses-permission android:name=”android.permission.INTERNET”/>
更多关于网络数据请求的内容可以参考CookBook的文章:
Fetch data from the internet
数据的解析和列表的展示
- 解析
由于返回的数据是json,json在dart直接可以用索引和取key值的方式去解析。
1 | { |
若想获取到节点IOS中的数组,你只需要下面一步:
1 | dataList = ((json.decode(jsonString))['results'])['iOS']; |
想用json去解码,而后直接用取值的方式拿到json节点数据。
- 展示
列表的展示尽量用和Android对应的组件,便于用自己熟悉的东西去对应,所以直接就用ListView。
View的使用,只能去一个个去熟悉,我就直接去找ListView的Doc,实现代码如下:
1 | return ListView.separated( |
页面的跳转和参数的传递
页面是app交互的最基础的单位,就像Android原生的Fragment或者Activity。所以你极大不可能只写一个Fragment或者Activity(这里,会有杠精出现),所以页面间跳转就是页面交互的一个很必要手段,MD的设计中有很多炫酷的交互,也是为了更好的交互。
那么页面怎么跳转呢?我们给出一个简单的方式:Navigator.push。
1 | // onTap 点击时操作 |
其中SecondScreen就是我们的下一个页面,而url和title就是下个页面需要用到的浏览器需要展示的url和标题.
这样第一个页面就跳到第二个页面时, 可以将url和title传给第二个。
第二个页面怎么接收的呢?
可以知道第二个页面实际上是传给第二个页面的构造函数。所以接收的方式也是直接通过构造方法获取到:
1 | var url =''; |
webview的展示
引导webview的依赖
1
webview_flutter: '0.3.10+3'
加载url
1 | WebView( |
经过上面4步,就可以直接简单实现一个请求网络数据后展示的列表,且列表数据可点击跳转到对应的webview页。
- 本文链接:http://ownwell.github.io/2019/05/16/flutter-learning-2/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!